


De dagen van flash-plug-ins zijn voorbij. Herinner je je die dagen dat je een video wilde afspelen terwijl je op het internet aan het surfen was en je het gewoon niet kon spelen omdat je geen flash-plug-in had geïnstalleerd? Merk op dat het tegenwoordig niet zo vaak gebeurt? Nou, je hebt de HTML5 om te bedanken.
De enige uitdaging bij het maken van een HTML is dat het enige codering met zich meebrengt. Gelukkig is er een HTML5-videoconvertor dat kan u het coderingsgedeelte besparen. Het bedekt gewoon je video en voila! Deze HTML5-videoconvertor bespaart tijd. U hoeft geen plug-ins zoals Flash Player of een gelijkwaardige speler in browsers te installeren. Om dat te doen, zijn meestal meer opslagruimte en bronnen nodig.
InhoudsopgaveDeel 1. Het belang van een HTML5-videoconvertorDeel 2. Enkele aanbevolen HTML5-videoconverters voor jouDeel 3. Je krijgt meer met de DumpMedia Video ConverterOnderdeel 4. Tot slot
Het is belangrijk om een HTML5-videoconvertor te hebben. Waarom? Nou, als je dat wilt upload video's online, je zou het nodig hebben. Tegenwoordig ondersteunen bijna alle mobiele platforms Flash Player niet. Daarom zou u uw video in HTML5-indeling moeten converteren, zodat de gebruiker deze kan afspelen zonder afhankelijk te zijn van plug-ins.
De HTML-videotag wordt ondersteund door bijna alle moderne browsers. Het wordt ook ondersteund door bijna alle platforms. Met de HTML-videotag kan de gebruiker videobestanden afspelen zonder plug-ins te installeren. De reden hiervoor is dat video's rechtstreeks door browsers worden afgespeeld. Daarom is het niet nodig om afhankelijk te zijn van plug-ins.
HTML5 wordt gebruikt om websites te coderen. Het biedt veel nieuwe functies die het maken van een hoogwaardige website veel gemakkelijker maken. Het is belangrijk op te merken dat niet elke browser de HTML5-videospeler ondersteunt. Zorg ervoor dat uw browser compatibel is. De verschillende browsers die compatibel zijn met de HTML-videospelers zijn de volgende: Chrome, Opera, Safari en Firefox.
Een ander ding om te overwegen is dat uw video moet worden gecodeerd in een bepaald formaat voordat deze kan werken. Het goede is dat HTML5 3 formaten ondersteunt: Ogg, MPEG4 en WebM. Elke browser ondersteunt ook verschillende formaten. Daarom hebt u een HTML5-videoconvertor nodig om deze in elke browser te laten werken.
Dus als u een websiteontwikkelaar bent en u wilt video's van hoge kwaliteit op uw sites, dan heeft u een HTML5-videoconvertor nodig. Nu, als u niet van het maken van websites houdt en u gewoon graag video's online of download de HTML-video's om offline te kijken, heb je nog steeds een HTML5-videoconvertor nodig om de gebruiker een betere kijkervaring te bieden.

Je hebt maar één HTML5-videoconvertor nodig. Er is echter een lijst van. U hoeft er alleen maar een te vinden die het meest geschikt voor u is. Bij het overwegen van een HTML5-videoconvertor, moet u rekening houden met gebruiksgemak. Lees verder om te zien welke HTML5-videoconvertor gebruiksvriendelijk is.
U zult merken dat de DumpMedia Video Converter is de gemakkelijkste tool die kan fungeren als uw HTML5-videoconvertor. Volg gewoon de onderstaande stappen om de DumpMedia Video-omzetter als uw HTML5-video-omzetter.
Download gratis Download gratis
Stap 1. Download de DumpMedia Video converteerder.
Stap 2. Installeer en start The DumpMedia Video converteerder.
Stap 3. Kies een videobestand om te converteren.
Laten we het hebben over de onderstaande gedetailleerde stappen:
Ga naar uw DumpMedia website om de video-omzetter te kunnen downloaden. Wanneer je op de DumpMedia website, zult u zien dat het versies voor beide biedt Windows en Apple. De Windows versie komt binnenkort. Als u een Apple computer hebt, ga dan direct door en klik op de onderstaande link die zegt Ik heb een Mac-versie nodig Als u die link niet kunt zien, klik op de Meer lezen eerste. U kunt kiezen voor de knop Gratis downloaden op de knop Nu kopen.
Nadat u het DumpMedia Video Converter, installeer en start het op uw computer.
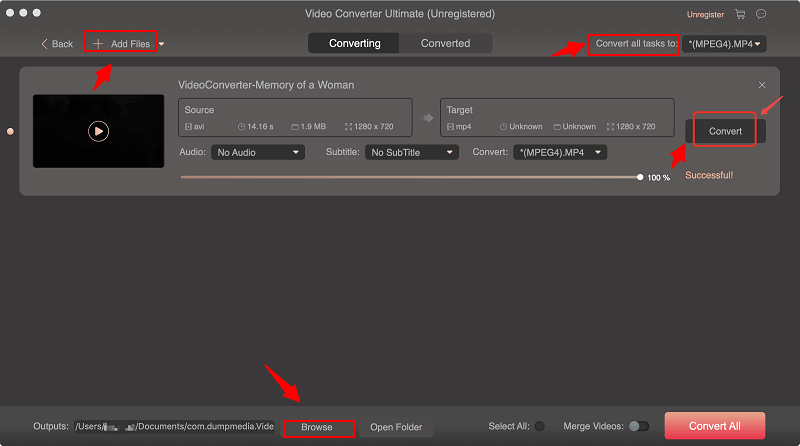
Je bent helemaal klaar om de . te gebruiken DumpMedia Video Converter als HTML5-videoconvertor. U kunt het gebruiken door simpelweg te klikken op de Bestanden toevoegen knop. Deze knop bevindt zich aan de linkerbovenkant van de Converter. Ga je gang en voeg je video toe. Kies vervolgens het formaat op het Converteer alle taken naar het veld. Klik vervolgens op het Converteren knop.

Zoals u kunt zien, de DumpMedia Video Converter biedt gebruiksgemak.
Dit is ook een HTML5-videoconvertor en het is ook vrij eenvoudig te gebruiken. Bekijk de eenvoudige stappen hieronder om deze specifieke video-omzetter te gebruiken.
Deze derde methode lijkt behoorlijk technisch en je zou wat coderingsachtergrond nodig hebben om dit te doen. Desalniettemin kunt u het als een HTML5-videoconvertor gebruiken, vooral als u een video op een website wilt uploaden en u zeker wilt weten dat deze voor elke gebruiker wordt afgespeeld. Houd er rekening mee dat u deze methode moet gebruiken als u ervoor kiest om de Miro Video Converter te gebruiken.
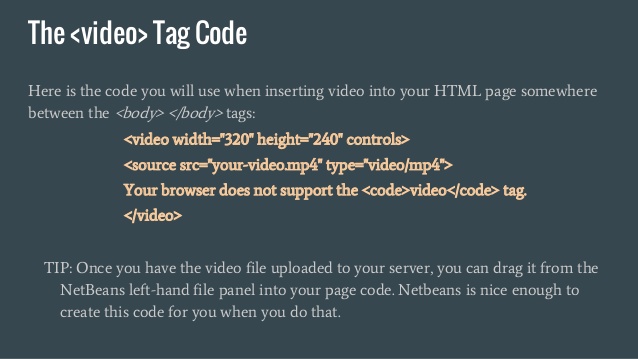
Volg de onderstaande stappen om de drie verschillende formaten te maken (Ogg, MPEG4 en WebM):
U kunt het een titel geven en een aantal CSS-stijltags gebruiken om te vertellen welke achtergrond- en letterkleur uw webpagina moet maken.
Voeg toe om de video vanaf je toetsenbord te bedienen tabindex = "0"

Dat zijn de basisprincipes van het maken van een videospeler. Als je het met anderen wilt delen, kun je de HTML5-video's in willekeurige miniatuurafbeeldingen uploaden naar een webserver en vervolgens het adres opgeven.
Het is belangrijk om er rekening mee te houden dat niet elke browser de video zal afspelen. Sommige browsers kunnen geen html5 afspelen en andere browsers kunnen het OGG-formaat niet afspelen.
Hier leest u hoe u de video in elke browser kunt afspelen.
Nu u voorbeelden van een HTML5-videoconvertor hebt gezien, denkt u waarschijnlijk welke voor u het meest praktisch is? U bevindt zich misschien op een kruispunt; vooral wil je jezelf de moeite besparen om wat codes in te voeren om je video's te laten werken.
Je gaat meer halen uit de DumpMedia met hun gratis Online Downloader. Dit is een geweldige tool waarmee je video's kunt downloaden van websites zoals YouTube en Vimeo. Het belangrijkste is dat de DumpMedia Video Converter kan video's converteren naar formaten die door de verschillende browsers worden ondersteund. Met andere woorden, je hebt meer opties met de DumpMedia Video Converter en u hoeft zich geen zorgen te maken over codering.
U kunt uzelf de technische taak besparen om enkele codes in te voeren met de DumpMedia Video converteerder. Heb je ooit geprobeerd een video om te zetten in een HTML5-bestand? Deel met ons uw ervaring over hoe u het aanpakte.
